この記事ではCocoonで簡単に設定できる4つのカスタマイズをすべて試した結果、気づいたことがあり、使うことをやめた理由を私見たっぷりで紹介します。
さゆあとブログは無料人気テーマ「Cocoon」を使用しています。無料で導入できるのにカスタマイズ性能が高く、CSSなどを駆使すれば他の有料テーマに近いカスタマイズができるのがCocoonを使用していて楽しいところです。
今回紹介するヘッダー下カスタマイズはCSSなどを使用せずにできる、Cocoonそのものの機能を指します。
さゆあとブログのトップページは現在ヘッダーに対するカスタマイズは使用していません。これは少し悩んだ結果、シンプルなトップページを作りたいと考えたからです。
なぜ私がトップページのヘッダー下カスタマイズをやめたのか。いくつか実装してみて気づいた点を交え紹介していきます。

私見たっぷりですが、これら機能が「いらない」わけでは決してありません!
Cocoon設定でできるヘッダー下カスタマイズとは
これを無料でできるの!?と驚いたほどにヘッダーでいくつか楽しむことができます。
- 通知
- アピールエリア
- カルーセル
- おすすめカード(β版)
この4つ全てを一度実装していますが、どれもトップページがガラッと変わるのでとてもワクワクしますよ!
ここでは簡単に各カスタマイズについて紹介していきます。
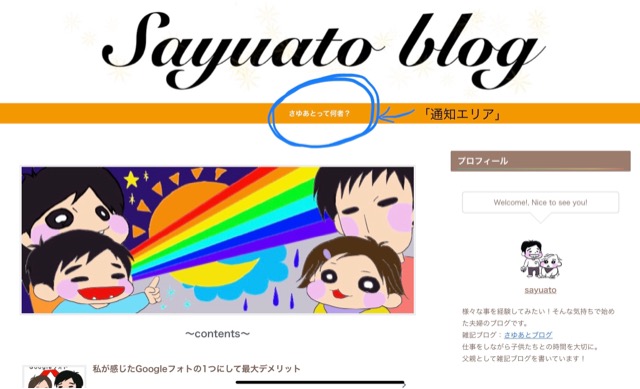
通知

サイトヘッダー下にラベルが表示され、その部分に文字とリンクを貼り付けることができます。このラベルは色を変えられるので、緊急性を持たせる赤などを使用すればより目立つようになります。

「ダウンロード期限間近」や「お得情報」など文章でのアピールにもってこいですね!
「通知」についてCocoon作成者のわいひらさんは次のように記載しています。
「どうしてもサイトに訪れた人“全員”に伝えたい」事がある場合に、伝えられる可能性が上がるかと思います。
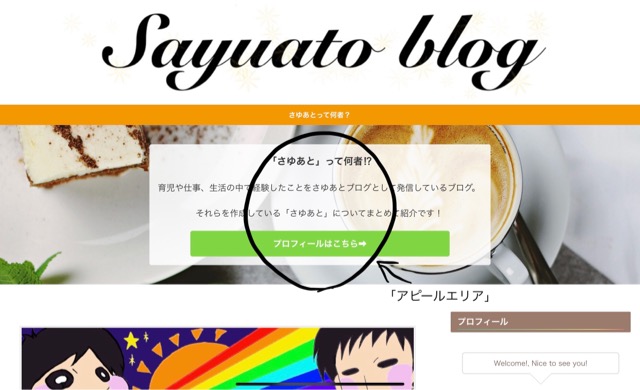
アピールエリア

サイトヘッダー下(通知を使用している場合は通知の下)に画像と共に大きなアピールエリアを作成できます。
アピールエリアを作成すれば、通知よりも目立つ宣伝が可能になります。

ダウンロードコンテンツがあればこの機能でいち早く誘導できて便利です。
「アピールエリア」についてわいひらさんは次のように記載しています。
目立つ部分で「訴えたい事柄」や「誘導したいページ」があれば利用してください。
カルーセル

サイトヘッダー下(通知やアピールエリアを設定している場合は一番下)の部分にカルーセルを作成できます。
カルーセルとは「メリーゴーランド」や「回転木馬」という意味があり、指定したコンテンツを自動でグルグル回転させて表示させることができます。
表示したい数やカテゴリー、観覧数などを設定できるため、さまざまなコンテンツを同じ位置で一気に見せることが可能になります。

設置しているだけで目を惹くことができる、コンテンツのアピールエリアとしてとても優秀です。
わいひらさんは「カルーセル」について次のように記載しています。
自動回転させることで「目を惹く」ことができます。
おすすめカード(β版)

サイトヘッダー下(通知やアピールエリア下、カルーセルの上)におすすめカードを設置できます。
アイキャッチ画像とタイトルのみにはなりますが、リンクさせたいコンテンツをヘッダー下に設置できるので、回遊率を高めることが見込めます。

使用するときは「偶数」で使いましょう。
わいひらさんは「おすすめカード」について次のように記載しています。
アイキャッチ画像を前面に出しつつ、目立つ「誘導リンク」を作成できます。
ヘッダー下カスタマイズの方法
どのカスタマイズも「Cocoon設定」から簡単に設定できます。
4つの中でモバイルとPCでエリア範囲などの設定に難渋するのが「アピールエリア」です。通知はラベル、カルーセルやおすすめカードは基本的にアイキャッチ画像を使うので特に大きな設定はありません。
設定したものについては必ず動作確認をしましょう。
カスタマイズをしてみて気づいたこと
4つのカスタマイズについてそれぞれ説明してきましたが、わいひらさんの説明にもあるようにこれら4つは「誘導したいものがある」という点です。
特記ブログやダウンロードコンテンツを準備している場合はこれら機能はとても優秀ですが、雑記ブログの場合はうまくこの機能を活用できません。
カスタマイズをやめた理由をそれぞれ紹介していきます。
「通知」をやめた理由
一番はじめに通知に使ったリンクは「プロフィール」でした。
回遊率をあげる目的ではありましたが、プロフィールを目立たせる理由はなく、特記したコンテンツもなかったため通知の使用を辞めてしまいました。

文章で誘導するって意外に難しい!
アピールエリアをやめた理由
次に使ったものがアピールエリアでした。
ここでも試用でプロフィールリンクを作り、エリア背景などを設置していました。しかし前述したようにモバイルとPCで若干背景にズレが生じます。
CSSなどで細かく設定できればよかったのですが、設置できそうなリンクもなかったのでアピールエリアの使用を辞めました。

特に誘導したいものがないのであれば使っても効果を発揮しません。
おすすめカードをやめた理由
私が参考にしていたサイトで行なっていた誘導方法であるおすすめカードが実装されたので、いざ使ってみました。
アイキャッチ画像を使ってリンクを目立たせることができ長らく使っていたのですが、2枚だとPCでは中央に配置されアンバランスになり、モバイルだと4枚使用すればサイトヘッダーとおすすめカードで画面がいっぱいになってしまいます。
「リンクよりもコンテンツ」が雑記の良いところでもあるので、おすすめカードの使用を辞めてしまいました。

コンテンツの数によりバランスを合わせるのが非常に難しい!
カルーセルをやめた理由
この機能は一番長く使っていました。
私の場合、カルーセルは人気記事を12個配置させ、いつでもサイト内の人気記事をぐるぐる回すことができる設定にしていました。
しかし、現在の固定ページを使ったトップページには人気記事を容易に表示することができます。また、ウィジェットを活用すればより目立たせることも可能です。
結果的に同じことを繰り返してしまっていただけなので、この設定を辞めてしまいました。

私自身もほかのサイトでカルーセルはいじらないので。
カスタマイズを続けて気づいたこと
一番大事なことは「記事内容」とよく目にしますが、まさしくそのとおりです。
私見ではありますが、ブログを始めたばかりの人や雑記ブログの場合、トップページを表示する機会よりもコンテンツにたどり着く機会の方が圧倒的に多いと思います。
サイトと違ってブログの記事を読みにきているので、そもそもトップページで回遊率を上げることは、最初のうちはとても困難であると気づいたのです。
現在はできるだけシンプルなトップページで、カテゴリーへの回遊率をあげる工夫のみとしています。
さいごに

さまざまなカスタマイズができるCocoonではありますが、これら機能とともに記事を良くすることがブログを続けていく上で重要な要素になってきます。
訪問者に「伝えたいこと」がある場合、これら4つはとても強力に後押ししてくれます。ですが、伝えたいことが「まとまらない」場合はごちゃごちゃするだけになりかねません。
要望に合ったカスタマイズを使いましょう。

Cocoonはとても優秀なテーマです!ぜひ使ってみて、カスタマイズも楽しみましょう!


