この記事では「ヘッダー背景画像を作り込み過ぎて、ヘッダーロゴとうまく噛み合わない!ヘッダーロゴを非表示にしたい!」という方向けの方法を紹介しています。
後半にデメリットもあるので、やる際は十分確認しましょう!
WordPressをはじめるにあたりお世話になっているのが無料テーマの「cocoon」です。
いろいろなカスタマイズ方法も紹介されており、無料でたくさんのことができる最高のテーマだと思っています。
今回紹介するのはcocoon設定にある「ヘッダー」のカスタマイズについてです。
ヘッダーロゴについての悩み
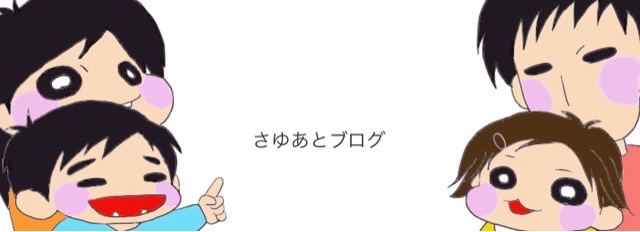
cocoonをダウンロードした後に、妻にヘッダーの画像を描いてもらいました。
これがあまりにも気に入ったのでそのまま使用する予定だったのですが、「ヘッダーロゴ」と「ヘッダー背景画像」に分ける必要があり,両方を表示させる方法を模索しました。

背景画像にロゴを加えて表示したいけどできない!
この2つをサイズの調整をしながらヘッダーを作成してみましたが、2つの問題が生じました。
- 読み込み時にヘッダーロゴの読み込みが遅い
- スマホやタブレット、PCで比率が異なってしまう
これらを紹介していきます。
読み込み時にヘッダーロゴの読み込みが遅い
例えば遅いwi-fi環境下で自分のサイトを立ち上げた時に、ヘッダー背景画像は真っ先に表示されるのに対し、ヘッダーロゴは遅れて表示されます。
私はなぜかこのタイムラグが気に入らなかったのです。
せっかくヘッダーロゴを作成しても、読み込みが遅れると同時に表示されなくなってしまうのが嫌だったので、しばらくはヘッダー背景画像とサイト名という形をとっていました。

サイトを開くとデフォルトが先に表示されてからロゴ画像になってしまうのがイヤ!
端末で比率が異なる
ブログをはじめて間もない私は、まだCSSなどのカスタマイズを容易にこなす技術がありません。
独学でどうにか比率を調整して表示させても、端末間で納得のいく位置にヘッダーロゴ画像を表示させることが叶いませんでした。
私の場合、ブログ執筆はiPadを用いているため、タブレットで完璧な位置でロゴ画像が表示されても、iPhoneではうまく表示されませんでした。

スマホの画面にすると背景画像に被ってしまうし、スマホに合わせるとタブレットでは小さすぎてしまう!
ヘッダーロゴについての悩み:まとめ
ヘッダー背景画像にはヘッダーロゴが含まれていたため、わざわざヘッダーロゴを別に作成して調整してもうまく表示されないことが続きました。
できれば「ヘッダーロゴ」を表示しないようにしたかったのです。

ヘッダー背景画像のみにすれば解決するのでは!?
ヘッダーロゴを表示しない方法
cocoonの機能内でヘッダーロゴを表示しない方法はありませんでした。
よってCSSでカスタマイズする方法を調べてみました。
実際やってみると案外簡単にできるので、同じ悩みを抱えている方はぜひ一度試してみてください!

意外に簡単。デメリットもあるよ。
CSSでヘッダーロゴ非表示のコード
/************************************
** サイトタイトル非表示
************************************/
.site-name-text{
display: none;
}
/*ヘッダーレイアウトがトップメニューのとき*/
.header-container-in.hlt-top-menu .site-name-text{
display: none;
}
/*ヘッダーレイアウトがトップメニュー(小)のとき*/
.header-container-in.hlt-top-menu.hlt-tm-small .site-name-text{
display: none;
}
/*端末幅が768px以下のとき*/
@media screen and (max-width: 768px){
#header .site-name-text{
display: none;
}
}
/*端末幅が480px以下のとき*/
@media screen and (max-width: 480px){
#header .site-name-text{
display: none;
}
}このコードをcocoon childのスタイルシートに貼り付けるだけでヘッダーロゴが非表示になります。
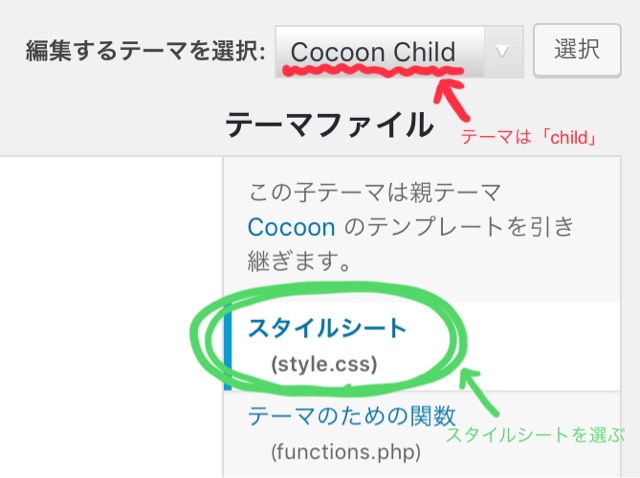
CSSカスタマイズの手順

- 外観の「テーマエディター」を選択
- 編集テーマは「child」を選ぶ
- スタイルシートに上記CSSを貼り付ける
この手順後にcocoon設定の「テーマ」で確認すると2つ表示されたままになります。

ですが、実際にHPなどで確認するとちゃんとヘッダーロゴが消えています。

CSSカスタマイズ前後比較

変更前 
変更後
ヘッダー背景画像に力を入れて、ヘッダーロゴはデフォルトのままだったのですが、CSSでカスタマイズする事で遅延のないロゴを表示することができました!
ヘッダーロゴをちゃんとカスタマイズできれば、CSSなどで変更しなくてもうまく表示可能なのかも知れません。
ただ、どうしても遅延したりサイズ感が合わなくて困っている場合にはとても有効な手段だと思います!
ヘッダーロゴ非表示カスタマイズのデメリット!?
Q.「display:none」で隠したテキストには、SEO効果がありますか?
A.検索エンジンの評価を上げようとして「display:none」を利用する行為は、
本来の利用方法から外れています。
そのような行為は「SEOスパム」としてサイトの価値を下げる可能性があります。
上記のようにSEOで難がある場合があるようです。
別に「検索エンジンの評価を上げる」ことを目的にやっているわけではありませんが、サイトタイトルを意図して変更するデメリットもあるようです。
実際にやってみて支障をきたすようなら素直にヘッダーを変えることをオススメします。
さいごに

今回はヘッダーをうまく編集することができず、できれば「ヘッダー背景画像」のみをヘッダーに表示させたい人向けのCSSカスタマイズを紹介しました。
若干のデメリットがある可能性がありますが、お気に入りの背景画像を先行して作成してしまった場合などにとても有効です。
一度試してみてはいかがでしょうか!


