iPad購入後より始めたワードプレスですが、導入にあたりよく目にするのが「classic editorを使いましょう」という言葉です。
特にブログを長く使っている方が愛用しているエディターの1つが「classic editor」だと思いますが、iPadでブログを書く時は非常にやりづらい現状があります。
今回はiPadでブログを書いている私が、ブロックエディターのメリットとデメリットを紹介します。
ブロックエディターのメリット
classic editorとのビジュアルエディター画面の違い

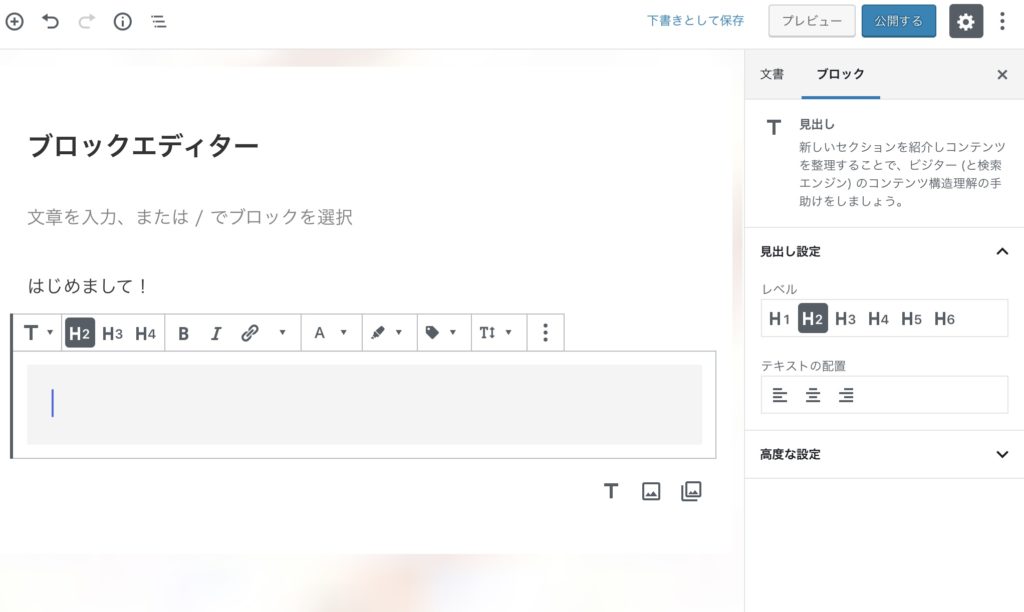
ブロックの詳細は右に表示 
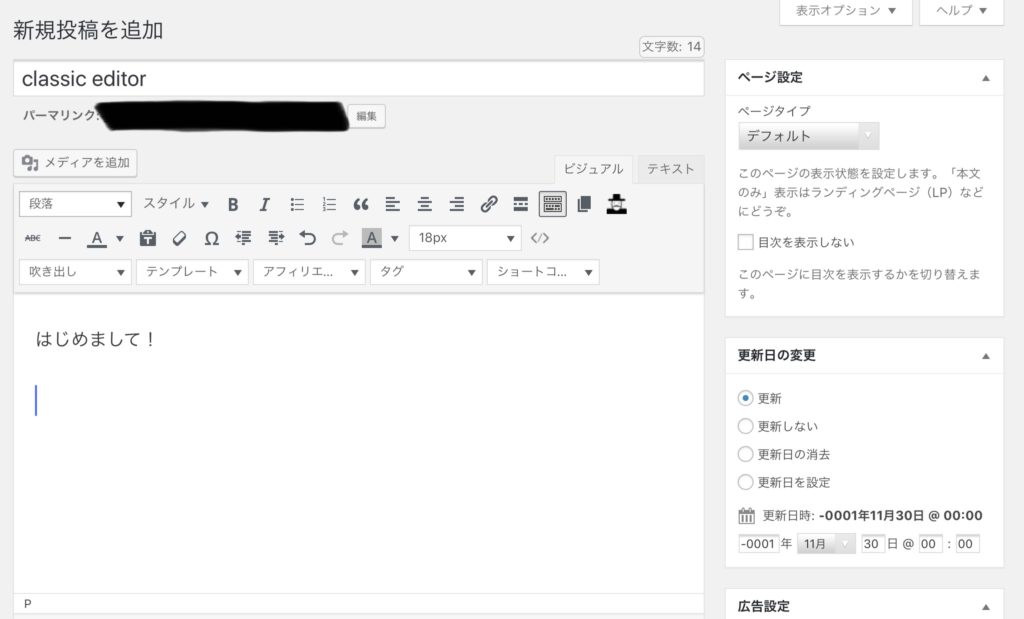
ボックスとして上段に表示
ブロックエディターでは「入力するブロック」に対しさまざまなブロックを当てはめていきます。左図では「はじめまして」と記載された段落ブロックと新しく入力するブロックがでています。
classic editorではブロックエディターのブロックのようなものが全て上段に設置されています。右図では「はじめまして」が単独ブロックではなく、文章として継続する形となっています。
ブロックエディターとclassic editorとの大きな違いは「ブロックの位置」となります。ブロックエディターの場合は常に右側にブロック情報が表示されるのに対し、classic editorはどこで入力しても上段がボックスエリアとなります。
classic editorとの入力方法の違い

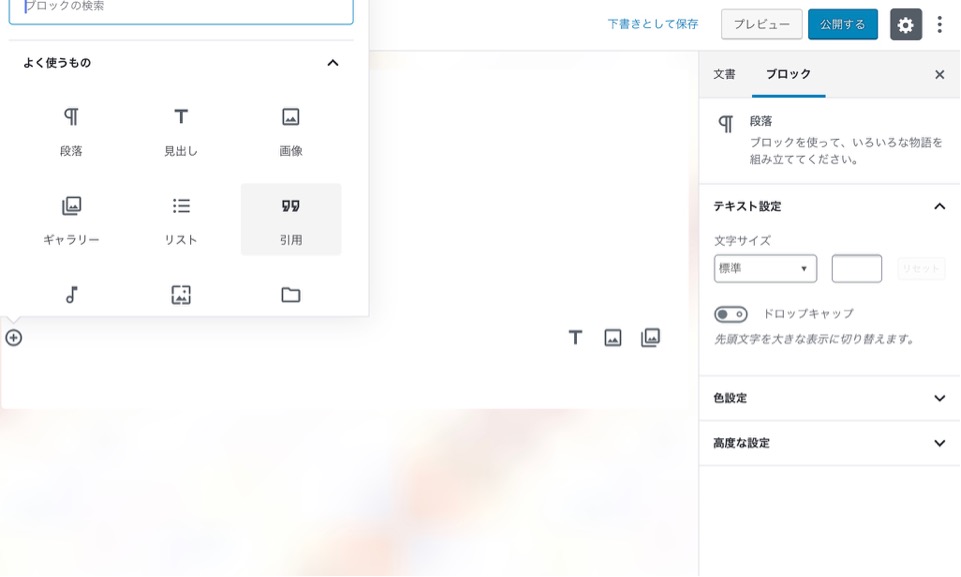
各ブロック上で変更する 
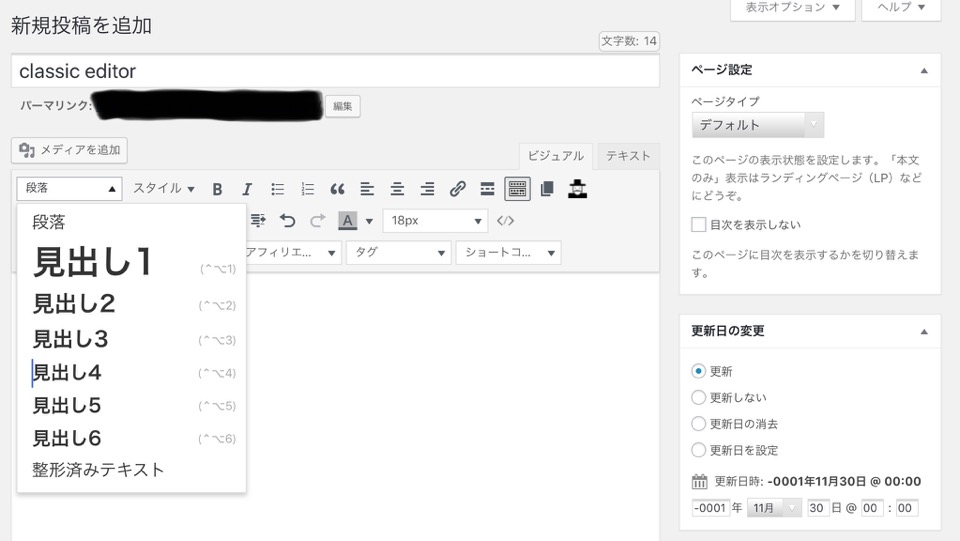
上段のボックスから変更する
ブロックエディターの場合は各ブロックで目的のブロックを選択して埋め込んで行く入力方法になります。左図では「見出し」を選択していますが、このブロック内で見出しレベルを変更していくこととなります。
classic editorの場合は上段のボックスから必要なブロックを選択していく形式となります。右図では「段落」を選択して見出しレベルを選んでいます。
私自身が不慣れということもありますが、classic editorよりブロックエディターの方が「自由に入力できる」と感じています。
ブロックエディターのメリットとは

ブロックが直感的 
ボックスが追従しない
①直感で入力していく事が可能
私のワードプレスのテーマは「cocoon」です。ブロックエディターで入力する際にテーマ特有のブロックなどを選択する事ができるため、アフィリエイトタグの埋め込みボタンなど、入力しているブロック上で直感的に入力していく事が可能になります。
classic editorにも同様にボックス内にブロックは存在しますが、使い慣れていないうちは何がどれに該当するのかよくわかりませんでした。
②iPadでclassic editorを使用するとボックスが追従しない
これはブロックエディターのメリットというよりclassic editorのデメリットになります。
私はブログをiPadでしか運用していないためPCで同様の挙動をしているかは定かではありませんが、iPadでclassic editorを使用するとボックスが段落に対し追従しない現象が生じます。
右図でも表示していますが、ある程度下段まで書き進めるとブロックが画面上からなくなってしまうため、ボックスからブロックを選ぶ際はその都度上段まで戻る必要があります。これが非常に厄介であるため私はclassic editorは使用していません。

現在のiPad運用に対するブロックエディターの問題点

今回のワードプレス更新をキッカケにiPadのbackspaceキーが突如として使えなくなりました。
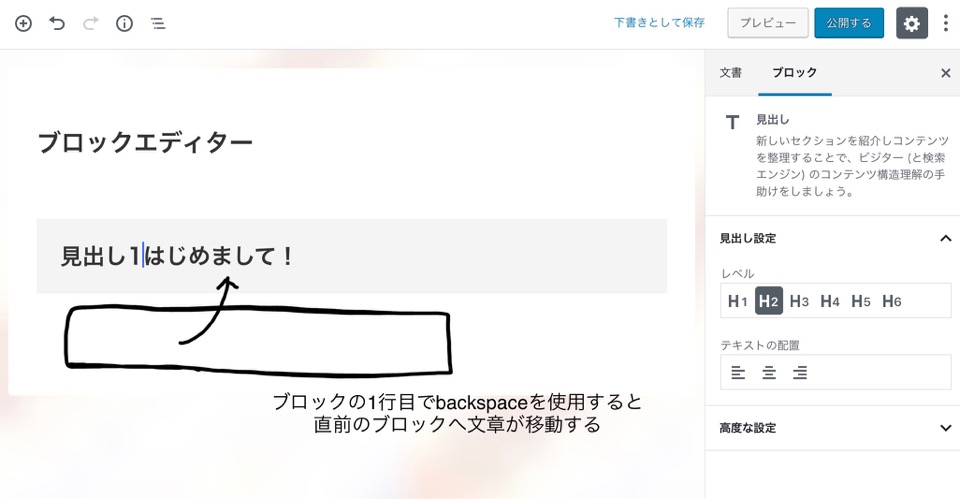
この現象は段落ブロックのみに生じており、段落ブロックの1行目でbackspaceをするとブロック自体が消失し、消失したブロックの上に配置されているブロック内へ文章が書き換えられてしまうのです。
検索したのですが同じような現象を訴えている人がいなかったため、おそらくiPad特有なのかもしれません。このようにバージョンアップで突如として使い勝手が悪くなる事がブロックエディターのデメリットと言えるでしょう。
現在のバージョンに対する1行目の文字消し対策は
- 文章を1つのブロックで打ち続け、完成したら改行しブロックを分ける
- 文字を消す際はshiftで対象の文字を選択してから削除する
上記の2つの方法となっています。間違えたらshiftで選ぶ方法に最近やっと慣れてきました。なにか改善策があれば教えてほしいです。
さいごに

まだまだブログを始めたばかりで、知らない事が原因の可能性もあります。
PCでのトラブルは検索しても出てこないので、おそらくiPad運用独自のトラブルなのではないかと思いますが、現環境ではブロックエディターもclassic editorもやりづらい事に変わりはありません。
打ちやすいエディターは人により異なると思いますが、現在の環境ではiPadでブログ運用するならブロックエディターがオススメです。


