この記事では通常のトップページを自分で作成した固定ページに変更する方法を紹介しています。オリジナルのトップページを作ってみましょう!
cocoonのトップページはいろんなことができます。
たとえば
- グローバルメニュー
- カルーセル
- アピールエリア
- 通知
これらを無料でかつプラグインなどを使用せずにやれるのがcocoonのすごいところです。
今回紹介するのはこういったアレンジではなく、「トップページのアレンジ方法」になります。
トップページをアレンジとは?
通知やアピールエリア、カルーセルをいくつか活用して、自分独自のHPを作成していると思います。
ですが、デフォルトのトップページのままだと新着記事がトップページです。

自分が作成した過去の記事にも光を当てたい!
そう思った私はトップページにカテゴリー別の記事を表示させる方法を調べてみました。
するとcocoonにトップページの変更の方法があり、自分が作った固定ページをトップページにすることが可能とのことでした。
今回のトップページのアレンジ方法は「固定ページをトップページにする」ということです!

すでにアピールエリアに固定ページを表示させる工夫などしている方は簡単に導入できます。
トップページ作成の手順
ここからは私のサイトのトップページ作成までの手順を紹介していきます。
トップページにする固定ページを作成する
プラグインなどを使用せず、cocoonの固定ページを使って記事を作成していきます。
固定記事タイトルは後に非表示にするので、作成者がわかればなんでも良いです。
今回私が作成した固定ページはこちら⬇︎
前述したとおり、カテゴリー別に分けて表示させることで、過去の記事にも光をあてる工夫を模索しました。
やったことは単純です。
- 8カテゴリーだったので「2カラム表示」に変更する
- カテゴリー別人気記事を「ショートコード」で作成
- 各カテゴリータイトルと画像を載せる
- ショートコード下にカテゴリーへの「リンク」を作る
特にCSSなどを意識しなくてもリンクを光らせたりできるのもcocoonのおかげです。

ちょっとした工夫も簡単にできてありがたい!
作成した固定ページに工夫を凝らしていく
実際に固定ページを作成したらいくつかやることがあります。
- 目次や目安を非表示にする
- 広告を非表示にする
- リンクやフォローを非表示にする
- h1を非表示にする
- 投稿日や更新日などを非表示にする
固定ページをトップページにするので、通常の記事と同じく目次や目安などが表示されていると見てくれが悪いです。
また、アドセンス広告などが入り込むとバランスがおかしくなったりするので避けたいところでもあります。
これらをやっていきます。
固定ページの機能側で非表示にする
私が普段活用しているのは「iPadとブロックエディター」なのでそこをメインに説明していきます。
・ページ設定より「読む時間」と「目次」を「表示しない」にチェック
・広告設定から「広告を除外する」にチェック
上記をやることで目次や広告が非表示になります。
CSSを用いてそのほかを非表示にする
次にやることは固定ページのタイトルであるh1の見出しを非表示にする事と、SNSのフォローやリンクを非表示にします。
ほかの記事の場合はSNSリンクなどがあっても構わないと思いますが、トップページのみ消したいとなるとCSSに頼るしかありません。
HPの下にSNSリンクがあっても良いと言う人は別に構わないのですが、私は消したかったのですべて非表示にすることにしました。
cocoonのHPにCSSコードがあるのでそれを紹介します。
/*フロント固定ページのタイトルを非表示*/
.home.page .entry-title{
display: none;
}
/*フロント固定ページのシェアボタンを非表示*/
.home.page .sns-share{
display: none;
}
/*フロント固定ページのフォローボタンを非表示*/
.home.page .sns-follow{
display: none;
}
/*フロント固定ページの投稿日を非表示*/
.home.page .post-date{
display: none;
}
/*フロント固定ページの更新日を非表示*/
.home.page .post-update{
display: none;
}
/*フロント固定ページの投稿者名を非表示*/
.home.page .author-info{
display: none;
}
これの中で表示したいものがあればそこの部分を消せば良いようです。すべて消しても大丈夫という人は
/*全てをまとめて非表示*/
.home.page .entry-title,
.home.page .sns-share,
.home.page .sns-follow,
.home.page .date-tags,
.home.page .author-info{
display: none;
}
このコードを用いると良いとのことです。
これを記事下にある「カスタムCSS」に貼り付けることで部分的もしくは全部を非表示にすることができます。
作成した固定ページをトップページにする
ウィジェットをとなりに表示させたいので、ページタイプは「デフォルト」のままにしておきます。

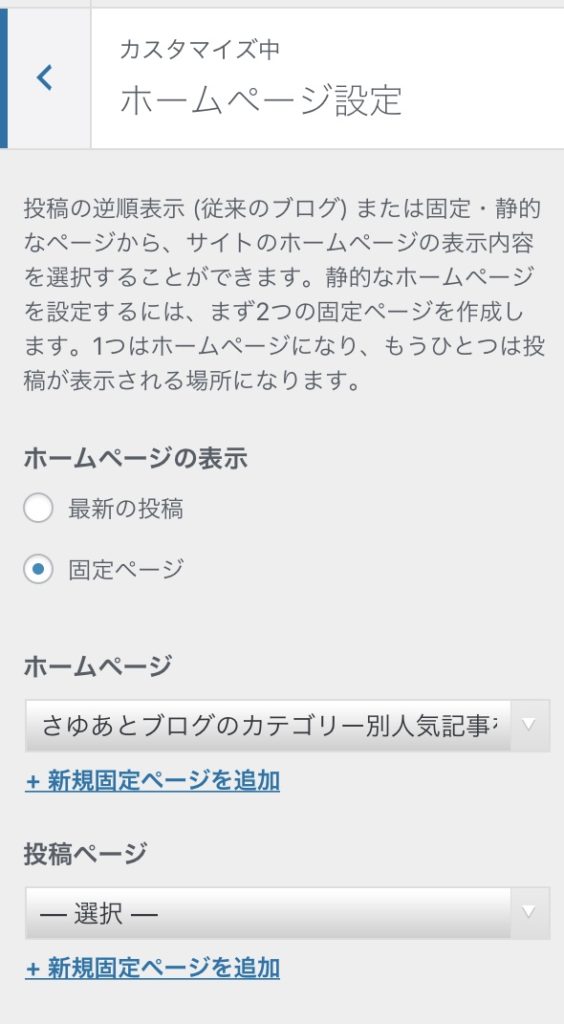
ホームページ設定から➡︎ 
固定ページを選ぶだけ!
ここまで作成したらあとは簡単です。
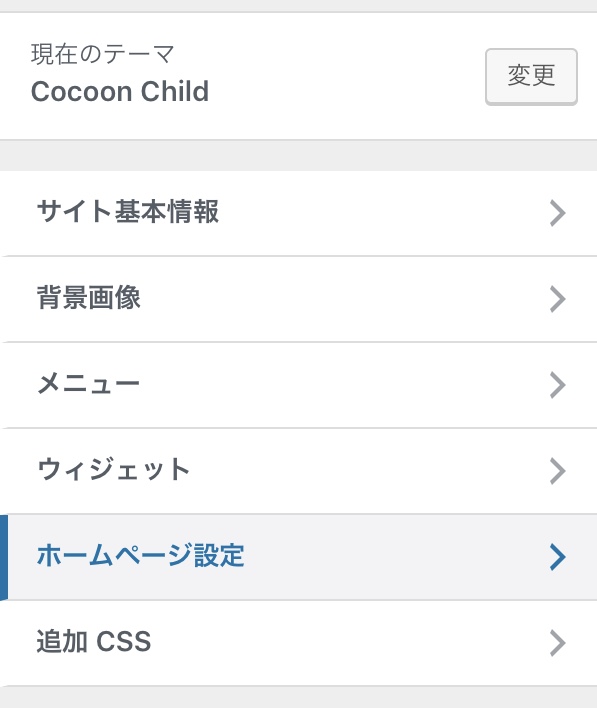
- 外観のカスタマイズを選択
- ホームページ設定を選択
- 固定ページを選択して作成した固定ページを選ぶ
これで自分が作成した固定ページをトップページにすることができます。
あとはウィジェットの調整などをしましょう。

固定ページを作るまでが大変だったなぁ
さいごに

今回はトップページのアレンジについて紹介しました。
ショートコードもcocoonのHPにやり方が書いてあるため、簡単にカテゴリー別の人気記事や新着記事が作成できます。
「サイトよりも記事に力を入れましょう!」という言葉をよく目にしますが、ホームページをいじれるようになるとブログの息抜きにもなって楽しいですよ!
ぜひ一度やってみてはいかがでしょうか!



